-
Meet Editor 2.0
- Editor orientation
-
Widgets
-
Widget types
-
Layout Elements
-
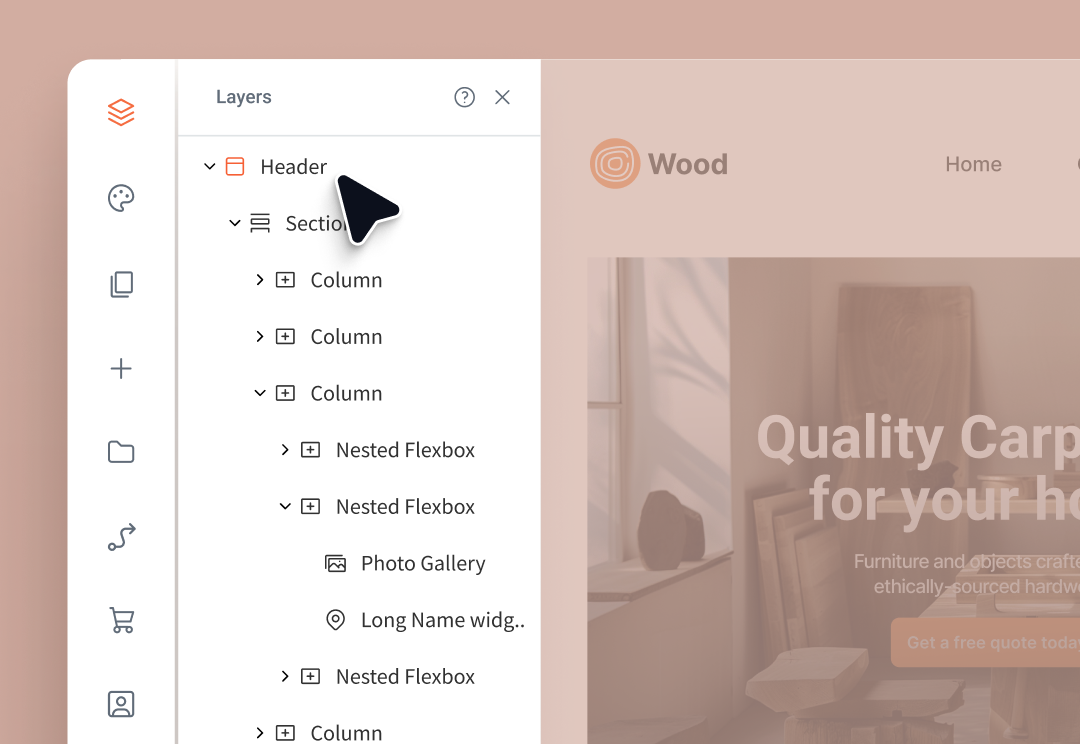
The Layers Panel
-
The Design Panel
- Wrap up
-
How'd it go? (survey)
-
On to the next course

Get to know your workspace: Editor 2.0
Explore the capabilities and key control panels within the editor.
Duda's editor is where much of the site-building magic happens. In this course, we'll give you a tour of the editor, take a deeper look at the widgets available to you to use in your sites, and learn how to use the Layers panel to navigate and organize. We'll also look at the Design panel: a special panel that shows all the properties you can edit for a given element, and adapts to whatever element you have selected. Handy, right?
At the end of this course, you will be able to:
- Navigate the core UI and panels within Editor 2.0
- Recognize key terminology Duda uses to refer to parts of the editor (canvas, side panel, etc.)
- Understand the benefits of widgets and how to use them in sites
- Navigate and select elements using the Layers panel
- Identify the hierarchy of elements on the page with the help of layers
- Discover how to manipulate elements' properties within the Design panel
- Recognize how the Design panel adapts based on the element selected in the canvas
Important:
We refer to Duda's latest and greatest editor as Editor 2.0—you'll see us reference the editor by this term throughout the courses in the Build a site with Editor 2.0 path**.
Although this is the 2nd course in the path, this course can be taken by itself if you're simply looking to gain a little more exposure to Editor 2.0's panels and capabilities.
**For those building the carpentry site:
Know that this course does not contain steps for you to complete. This course is in the path to teach foundational concepts that will help you build the carpentry site and sites of your own!
For a better experience, you should have:
- Free (or paid) Duda account — sign up
- Chrome or Safari browser
- Headphones or speakers